情報デザインとは?重要性や具体的な情報整理術を解説!
デジタル機器の普及によって、情報があふれる現代社会において、情報をわかりやすく整理し、伝えるための考え方や手法である「情報デザイン」が注目されています。
本記事では、情報デザインの概要と重要性について解説するとともに、情報デザインに役立つ「LATCH(ラッチ)法則」と、それを用いた情報整理についても紹介します。
情報デザインについて知りたい方、LATCH法則に興味がある方は、ぜひ最後までご覧ください。
目次
情報デザインとは?

情報デザインとは、目的に合わせて情報を収集、分析、再構築し、人にとってわかりやすい表現に変換することです。
情報デザインの定義はさまざまですが、ここでは情報デザイン国際研究所(IIID)と一般社団法人 日本情報デザイン学会の定義を紹介します。
【情報デザイン国際研究所(IIID)】
“創造性とデザイン思考を活用して、複雑なコミュニケーションの問題を解決し、人々の生活のあらゆる面を向上させるもの”
出典:IIID Information Design
【一般社団法人 日本情報デザイン学会】
“情報デザインについて「情報学、デザイン学を幅広く架橋し、教育・研究と実務・実践の両方を相補的に含む超学際的な領域”
出典:一般社団法人 日本情報デザイン学会 (Information Designを翻訳)
いずれも情報デザインは多くの情報の中から目的に応じた情報をピックアップして再構築し、正しく伝わるように表現することやその手法を指しています。
情報であふれる現代において、正しい情報をわかりやすく伝えるために情報デザインは必要不可欠なのです。
情報デザインの重要性

情報デザインが重要視される理由として、以下の5つが挙げられます。
- 多くの情報の中から、正しい情報を正確に伝えられる
- 発信側と受信側の認識のずれをなくし、コミュニケーションロスを減らせる
- より高い関心を持ってもらいやすくなる
- 情報を整理する過程で、情報の本質や改善点を発見できる
- 受け取った情報を理解したうえで、さらにアイディアの発展などが望める
それぞれ詳しく解説します。
正しい情報を正確に伝えられる
情報にあふれる現代では、正しい情報を正確に伝えることが大切です。
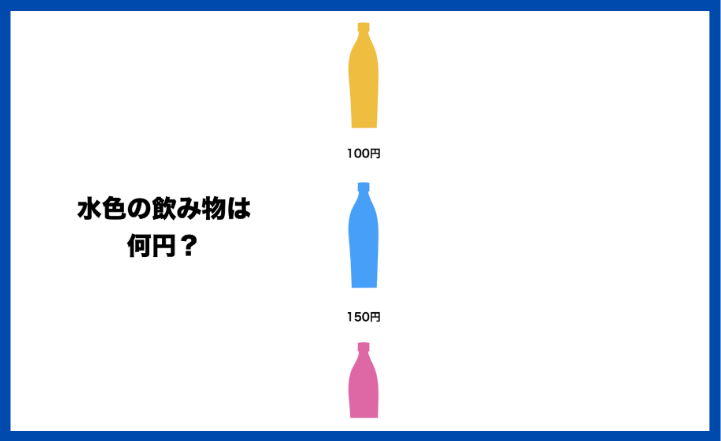
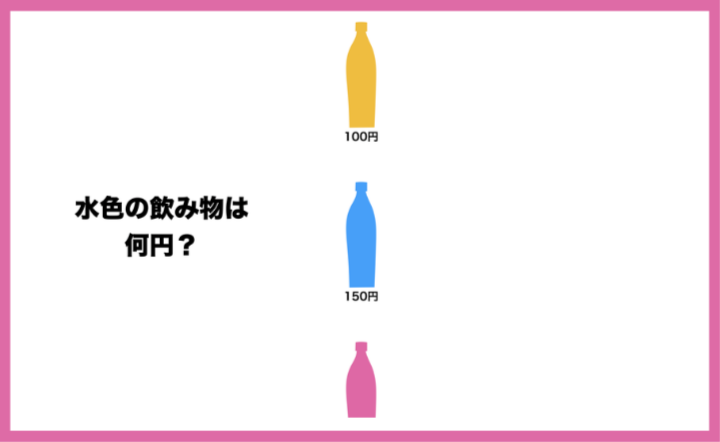
例えば、以下の画像を見比べてください。


出典:情報デザインを考える – Apple Education Community
1枚目では「100円」と「150円」の価格がどの飲み物に対応するか分かりにくいのに対し、2枚目では「黄色の飲み物が100円」「水色の飲み物が150円」と、情報が明確に伝わるようになっています。
これは「関連する情報を近くに配置する」という情報デザインの基本的な考え方が反映された例です。
情報デザインは正しい情報を示すだけではなく、それを正確に伝える設計も求められます。
コミュニケーションロスが減る
情報デザインにより、情報の発信側と受信側の間に生じる認識のずれをなくし、コミュニケーションロスを減らすことができます。
コミュニケーションロスとは、情報伝達の不足や誤解によって起こるミスやトラブルのことです。
例えば「明日の予定、よろしくお願いします」というメールは具体性に欠けるため、受信者は「どの予定のこと?確認するだけで良いの?返信した方が良いの?」と迷ってしまうかもしれません。
一方で「明日の11:00からの○○社への訪問に同行をお願いします」と記載すれば、必要な情報が正確に伝わるでしょう。
こうした工夫が仕事はもちろん、日常的なトラブルを未然に防ぐ手助けになります。
より高い関心を持たせやすくなる
情報デザインでは、受信者がストレスなく情報を受け取れるような工夫がされているため、より高い関心を持たせやすくなります。
Webページの表示が見にくいものになっていると、閲覧者は早々にページを離れてしまうでしょう。
スマートフォンでの表示に対応していないWebサイトなどで、「見づらいなあ」と眉をひそめた経験がある方もいるのではないでしょうか?
例えば以下のような配置を見ると、人は認知負荷(=気持ち悪さ)を感じます。
出典:情報デザインを考える – Apple Education Community
ある情報に対してより高い関心を持たせるためには、受信者がストレスを感じずに情報を取り入れられるようにデザインする必要があるのです。
情報の本質や改善点を発見できる
情報を収集、分析、再構築するプロセスそのものが、問題の本質や改善点に気づくきっかけになることがあります。
例えば、ある製品の取扱説明書を作成する中で、製品自体の操作性に問題があると気づくことがあります。こうした気づきが、改善や新たな施策につながります。
情報デザインは単なる情報の整理だけではなく、問題解決や価値創出の役割も果たしているのです。
アイディアの発展などが望める
情報デザインの過程において、問題の本質や物事の改善点に気づければ、新たなアイディアの発展などにも繋がります。
人に伝えることを想定した情報デザインでは、情報を受信する側の視点で物事を考える必要があります。
例えば製品の操作に関する改善点が発見できれば、次の製品企画の際に新製品の仕様として取り入れることができるでしょう。
情報デザインの過程で発見したさまざまな問題や課題、改善点を議論していけば、より良い方向への発展や転換が可能です。
情報デザインで役立つ「LATCH法則」とは?

実際に情報デザインを考える上で役立つ方法の1つに「LATCH法則」があります。
これは、Location(場所)、Alphabet(アルファベット)、Time(時間)、Category(カテゴリ)、Hierarchy(階層)の5つの基準で情報を整理する方法で、「5つの帽子掛け」とも呼ばれています。
アルファベットは、日本では五十音に代替することもあります。
例えば、Webサイトには店舗の地図や施設案内など、場所を基準にした情報が表示されることがあります。
また、サイトマップで「新着情報」「企業情報」「商品紹介」とカテゴリ分けされているのも、LATCH法則に基づく整理方法の一例です。
さらに商品紹介ページでは、商品名をアルファベット順(または五十音順)に並べたり、カテゴリ別に絞り込んで表示する方法もあります。
LATCH法則に沿って情報を整理することで、直感的な情報を理解し、選択しやすくなるため、多くの情報デザインでLATCH法則が活用されています。
LATCH法則の活用事例

実際にLATCH法則が活用されている事例を紹介します。
- WEBサイト
- 資料作成
- システム開発
- 仕事の依頼をする
それぞれ詳しく見ていきましょう。
①WEBサイト
多くのWebサイトはLATCH法則を取り入れています。
例えば、ファッションブランド「GU」の公式サイトでは、商品検索ページで「アウター」や「トップス」などのカテゴリごとに商品を絞り込めるようになっています。
出典:GU
GUのカテゴリ検索は、ユーザーの目的に対して効率的に情報にたどり着くことができるように設計されています。
他にも、「Googleマップ」では検索結果を現在地や指定の場所からの距離順に並べ替えることが可能です。
これは場所を基準にした情報の整理で、「○○から近い▲▲を探したい」というニーズにも対応することができます。
②資料作成
資料作成では、LATCH法則を取り入れることで読み手に情報を正確に伝えることができます。
例えば、消費税及び地方消費税の資料の中で、確定申告の手引きは、以下のようにまとめられています。
この資料では「基礎知識」から「下書き用申告書等」までの情報を階層ごとに整理しており、ユーザーにとって分かりやすい構成になっています。
③システム開発
システム開発においても、情報の整理にLATCH法則が活用されています。
システム開発で使う大量の要件、データ、ドキュメント、仕様書などをLATCH法則に沿って整理すると、プロジェクト全体を把握しやすくなるため、効率的に開発を進められるようになります。
例えば、システム開発の情報を以下のように整理することができます。
- 地理的データや所在地に関連する情報=「場所(Location)」
- リストや資料=「アルファベットまたは、五十音(Alphabet)」
- 日時を基準にした進捗管理や作業履歴=「時間(Time)」
- 機能ごとに対応したシステムの部品や構成要素=「カテゴリ(Category)」
- システムの構成やデータ構造=「階層(Hierarchy)」
ユーザーインターフェース(UI)を設計
ユーザーインターフェースとは、ユーザーが製品やサービスを使用する際の接点(ボタンやメニュー、アイコンなど)を指します。
UI設計では、LATCH法則を活用することでユーザーが直感的に操作しやすい情報の提示が可能になります。
例えば、ヤマト運輸のトップページには「個人のお客さま」「法人のお客さま」「企業サイト」「採用情報」とユーザーの利用目的に応じたカテゴリが大きく表示されています。
また、個人向けのページではWebサイト上で電子送付状を作成できるなどのサービスを提供しています。
表示される必要事項を選択または入力すれば、誰でも簡単に送付状を作成できるように設計されています。
出典:ヤマト運輸
データベースの設計
データベースを設計するときにLATCH法則を取り入れることで、情報の整理や検索がしやすくなります。
例えば、地名や住所は「場所」、名前は「アルファベットまたは、五十音」、日時は「時間」などに整理することで、全体が見通しやすくなり、システムに関わるすべての人がスムーズに扱えるデータベースになります。
テストやQA
システム開発の終盤でおこなう「テスト」や「QA(※)」でもLATCH法則は有効です。
例えば、「カテゴリ(Category)」ごとに機能を分類しておけば、どの部分を重点的にテストすべきかが明確になります。
また、「階層(Hierarchy)」で情報を整理すれば、システムの構成や重要度に応じた優先順位がつけやすくなり、効率的なテスト設計が可能になります。
さらに、テスト項目を「アルファベット順」で並べることで、特定の機能やケースをスムーズに見つけやすくなり、作業効率も向上します。
※QA:Quality Assuranceの略で品質保証のこと。システムやソフトウェアが正しく動き、品質が確保されていることを確認するプロセス
④仕事の依頼をする
仕事をお願いするとき、LATCH法則を意識することで、正しく伝わりやすい依頼ができるようになります。
例えば、「いつまでに(Time)」「どこで使うのか(Location)」「どのような内容の仕事か(Category)」といった情報を整理して伝えることで、相手は正確に依頼内容を理解できます。
また、作業の優位順位や重要な部分がある場合は、「階層(Hierarchy)」として示すのも効果的です。
依頼内容を整理して正しく伝えることで、相手の確認作業がスムーズになるというメリットもあります。
上記のような文面で依頼をすることで、依頼された側は必要な情報が一目でわかるようになり、作業もしやすい上に、複数回に渡るメールのやり取りの必要もないため効率も良くなります。
情報デザインを学ぶなら、開志創造大学 情報デザイン学部(仮称・設置認可申請中)
開志創造大学 情報デザイン学部は2026年4月に開設する通信教育課程の学部です。一度も通学せずに、卒業時には大学卒業の証である「学士(情報学)」を取得することができます。
本学部では、「情報デザイン」を、「情報技術を使って新しいアイディアを形にし、価値を生み出すこと」と考えています。
現代のような情報化社会では、膨大なデータを分析・解析するスキル、またそのデータを使って価値を生み出すことのできる人材になることが求められています。
情報デザイン学部では、そのような情報に関する知識や技術を身につけるとともに、課題を発見する力や表現力・応用力を養い「課題解決」と「価値創造」ができる人材を目指すことができます。
情報デザインについて少しでも興味のある方や、これからの時代に必要とされるスキルを身につけたい方には、開志創造大学 情報デザイン学部がおすすめです!
まとめ

情報化社会において、情報を正確に伝えるために欠かせない「情報デザイン」。
情報デザインとは、目的に合わせて情報を収集、分析、再構築し、人にとってわかりやすい表現に変換することです。
また、情報デザインでは「場所・アルファベット・時間・カテゴリ・階層」の5つの基準で情報を整理するLATCH法則がよく活用されており、Webサイトやアプリなど、さまざまな場面で実践されています。
現代社会において求められる「情報デザイン」を正しく理解し、情報を効果的に活用できる力を身につけましょう!










